Modèle de flux d'écran
Valider les composants visuels des écrans dans un flux utilisateur.
À propos du modèle de flux d'écran
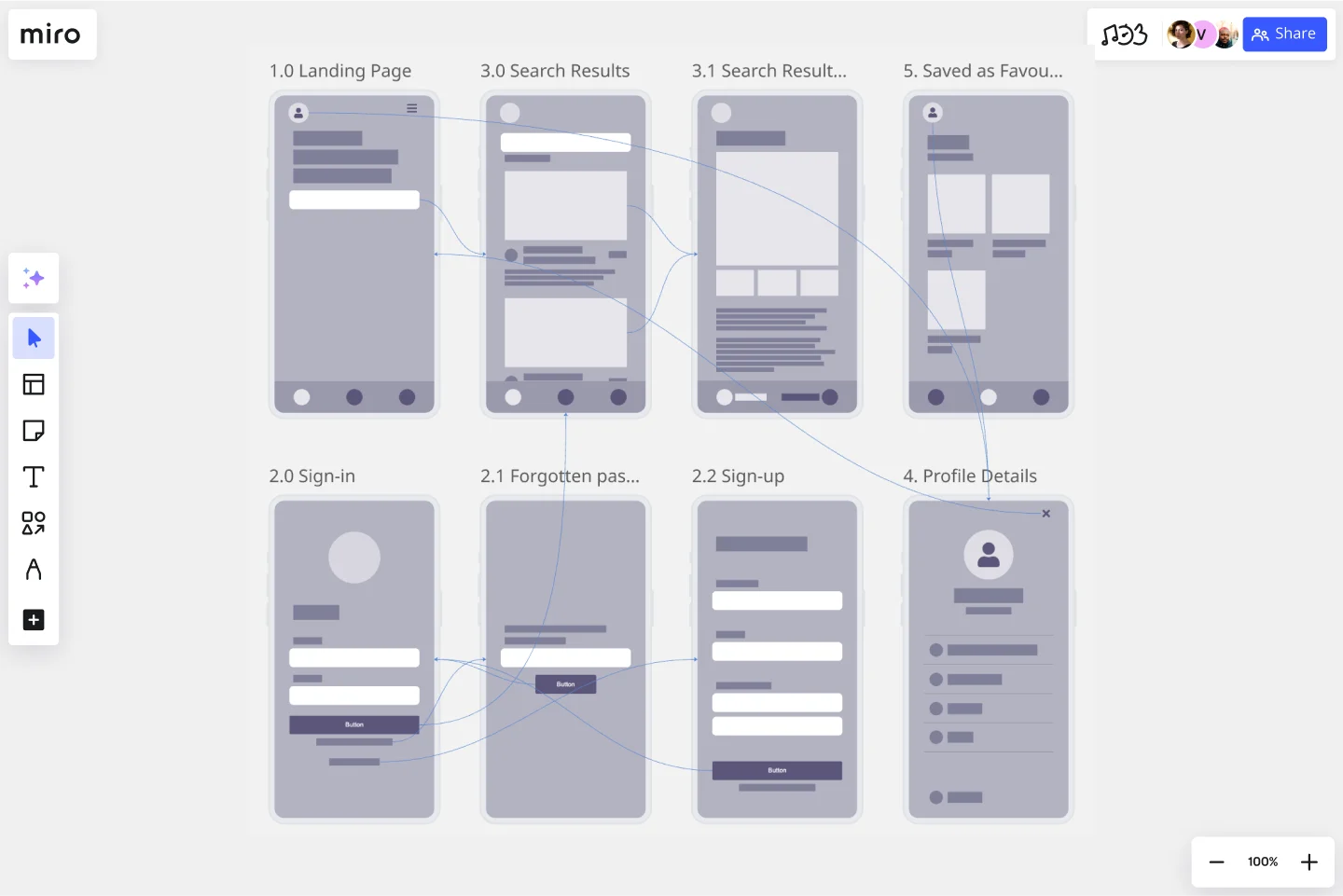
Les flux d'écran (également connus sous le nom de « wireflows ») sont une combinaison de wireframes et de la création d'un diagramme de flux. Le flux de bout en bout cartographie ce que les utilisateurs voient sur chaque écran et comment cela influence leur processus de prise de décision à travers votre produit ou service. Avec ces informations en main, vous pouvez mieux expliquer les décisions que vous avez prises concernant votre conception d'interaction.
Utilisez le modèle de flux d'écran pour identifier de nouvelles opportunités visant à rendre l'expérience utilisateur fluide et sans frustration du début à la fin.
Si vous êtes intéressé(e) à développer davantage votre travail et à vous plonger dans le domaine du design UX, où vous pouvez présenter le parcours utilisateur sous la forme d'un diagramme de flux avec des textes et des symboles plutôt que des écrans, vous pourriez être intéressé(e) par le modèle de flux utilisateur.
Continuez à lire pour en savoir plus sur les flux d'écran.
Qu'est-ce qu'un flux d'écran ?
Un flux d'écran (ou wireflow) rassemble une disposition multi-écran, connectée comme un diagramme de flux pour cartographier les points de décision et les mouvements d'un client du début à la fin.
Les wireframes, à eux seuls, manquent de contexte pour montrer à quoi pourrait ressembler un flux utilisateur interactif, page par page. Les flux UX, à eux seuls, sont plus abstraits et ne peuvent pas montrer ce que votre client voit réellement.
Les wireflows, ou flux d'écran, combinent les forces des deux méthodes et vous aident à démontrer comment ce que l'utilisateur voit a un impact significatif sur la manière dont il ressent votre produit ou service.
Quand utiliser les flux d'écran
Les wireframes aident les équipes UX et produit à conceptualiser un parcours client comme un flux complet plutôt qu'un ensemble d'écrans. Le flux d'écran ou flux de maquettes se concentre sur les écrans eux-mêmes et l'interaction du client avec votre service ou produit.
Un designer peut modéliser un flux d'écran quand il a besoin de …
Assurez-vous qu'il ne manque aucun scénario : avec un parcours de bout en bout cartographié, vous pouvez envisager tous les cas d’utilisation potentiels qui correspondent aux besoins du client.
Améliorer les interactions utilisateur : apprenez à connaître votre client à travers chaque opportunité dans le flux, comme les inscriptions, les confirmations, ou les popups.
Créer une meilleure communication interfonctionnelle : rassemblez les designers et les développeurs, en les encourageant à penser à l'ensemble de l'expérience plutôt qu'à des écrans séparés.
Impliquer les parties prenantes dans une formation : si les clients ou les équipes n’ont jamais réfléchi à ce que voit le client lorsqu'il navigue dans votre produit ou expérience, suivre un flux aide à développer de l’empathie pour les points de douleur des clients.
Créez votre propre flux d'écran
Créer votre flux d'écran est facile. La plateforme de collaboration virtuelle de Miro offre le canevas parfait pour les créer et les partager. Commencez par sélectionner le modèle de flux d'écran, puis suivez les étapes ci-dessous pour en créer un vous-même.
1. Définir votre user story
Avant de commencer à cartographier une séquence visuelle, décrivez les besoins et les points de douleur de vos utilisateurs à résoudre. Ceci est votre base pour établir un point de départ pour votre flux d'écran.
2. Décidez de ce que vos écrans clés afficheront
Réfléchissez à vos points de départ et d'arrivée dans le parcours. Avez-vous besoin d'une page de destination ? Écran de formulaire d'inscription ? Page de confirmation ? Identifiez les changements ou les étapes supplémentaires au processus, comme des pages à diviser ou des écrans à ajouter. Miro est le créateur de wireframes parfait avec une bibliothèque de wireframes qui contient plus de 15 composants d'interface que vous pouvez facilement ajouter à votre flux d'écran.
3. Connecter les écrans
Ajoutez et déplacez des flèches entre chaque écran pour faire progresser l'utilisateur dans la tâche, en utilisant l'outil de ligne de connexion de Miro. Vous pouvez également inclure des points de décision et montrer ce qui se passe dans chaque instance disponible pour l'utilisateur.
4. Partagez votre flux d'écran avec votre équipe ou les parties prenantes pour obtenir des retours
Vous pouvez utiliser la fonctionnalité Mention de Miro pour étiqueter votre équipe ou des personnes individuelles pour des tours de retours rapides, des critiques de design ou des révisions avant des sessions de travail en direct avec des clients. Vous pouvez également partager votre tableau Miro avec n'importe qui (même s'ils ne sont pas encore inscrits !) en cliquant sur le bouton Inviter des membres.
Découvrez d'autres exemples de flux utilisateur pour vous aider à créer votre prochaine innovation majeure.
Qu'est-ce que le flux d'écran dans l'expérience utilisateur ?
Un flux d'écrans vous aide à analyser les interactions de vos utilisateurs, en vous concentrant principalement sur les écrans de votre produit. Il combine le meilleur de la création de wireframe et des diagrammes de flux, vous offrant une vue d'ensemble plus détaillée du flux de vos clients et, par conséquent, davantage de données pour créer une meilleure expérience utilisateur.
Commencer avec ce modèle maintenant.
Modèle de wireframes basse fidélité
Idéal pour:
Recherche documentaire, Gestion de produit, Wireframes
Lorsque vous concevez un site ou développez une application, les étapes initiales doivent être GRANDES — avoir une vision d'ensemble et communiquer la grande idée. Les wireframes basse fidélité vous permettent de le voir et de le faire. Ces maquettes approximatives (pensez à elles comme la version numérique d’un croquis sur une serviette) aident vos équipes et les parties prenantes du projet à déterminer rapidement si une réunion de design répond aux besoins de vos utilisateurs. Notre modèle vous permet d'utiliser facilement des wireframes lors des réunions ou ateliers, des présentations et des sessions de critique.
Modèle de Wireframe d’application
Idéal pour:
UX Design, Wireframes
Prêt à commencer à créer une application ? Ne vous contentez pas d'imaginer son fonctionnement et la manière dont les utilisateurs interagiront avec elle — laissez un wireframe vous le montrer. Le wireframing est une technique pour créer une esquisse de base de chaque écran. Lorsque vous réalisez un wireframe, idéalement tôt dans le processus, vous comprendrez ce que chaque écran accomplira et obtiendrez l'adhésion des parties prenantes importantes, tout cela avant d'ajouter le design et le contenu, ce qui vous fera gagner du temps et de l'argent. Et en pensant les choses en termes de parcours utilisateur, vous offrirez une expérience plus captivante et réussie.
Modèle de dessin en ligne
Idéal pour:
Design UX, Recherche documentaire, Design thinking
Avant de vous lancer à toute allure avec une idée prometteuse, prenez du recul pour la voir dans son ensemble – afin de comprendre son fonctionnement et dans quelle mesure elle répond à vos objectifs. C’est ce que font les croquis. Ce modèle vous offre un puissant outil de collaboration à distance pour les premières étapes du prototypage, que vous esquissiez des pages Web et des applications mobiles, conceviez des logos ou planifiiez des événements. Vous pouvez ensuite facilement partager votre croquis avec votre équipe, et sauvegarder chaque étape de votre croquis avant de le modifier et de le développer.
Modèle de wireframe de site Web
Idéal pour:
Wireframes, Expérience utilisateur
Le wireframing est une méthode permettant de concevoir un site Web au niveau structurel. Un wireframe est une disposition stylisée d'une page web mettant en valeur les éléments d'interface sur chaque page. Utilisez ce modèle de Wireframe pour itérer sur les pages web rapidement et à moindre coût. Vous pouvez partager le wireframe avec les clients ou les membres de l’équipe et collaborer avec les parties prenantes. Les wireframes permettent aux équipes d’obtenir l’adhésion des parties prenantes sans investir trop de temps ni de ressources. Ils aident à garantir que la structure et le flux de votre site Web répondront aux besoins et attentes des utilisateurs.